Some times we need to display the XML data in our web application in specific format. XSLT provides the ability to display the XML document in some specific format like HTML, PDF etc. We can select a a XML file or a portion of XML File and using XSL Transformation we can display in some specific format.

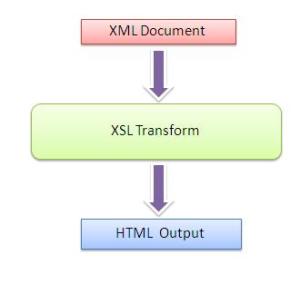
An XSL transformation need an XML document to transform and an XSL style sheet describing how the transformation will take place. An XSLT engine then transforms the XML document via the XSL style sheet and will produce the output in the format specified by the style sheet.
Here I am just going to show you how we can display a XML data using XSL in our web page and which will help beginners to start with. This is an sample application. The XSL, which I have used over here is very simple. If you want to learn details on XSL please read tutorials from W3School.
How to Implement ?
1. Create Data Base :
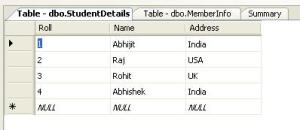
Rather than reading the data from xml, I have read the data from database. First of all I have create an DB Student with table name "StudentDetails" . Table contain some dummy data like,

2. Add XSL File
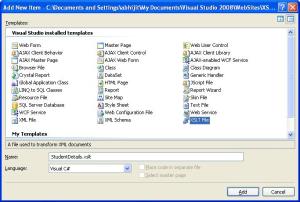
Before, reading the data from database, we have to create the XSL file, We can add XSL file by just right click on the project > Add New Item >Select XSLT File
I have put the xsl file in a specific folder called XSL .
3. Desing XSL
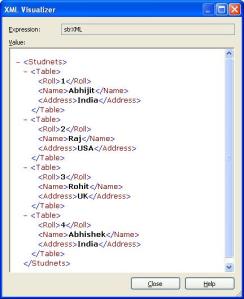
Now, Designing XSL is one of the important task, and there are many things that related with XSL . In my case, this is very simple XSL, but if you need to learn in details, I will suggest you to read from W3School. First of all have a look into the XML data which I have got from the dataset.

And based on that we need to desing the XSL File. Below is the StudentDetails XSL
[sourcecode language='xml']
Roll
Name
Address
[/sourcecode]
Now, have a look into the code,
Read the data from database and put it into dataset. We can easily get the XML from dataset using.
[sourcecode language='csharp']
string XMLString=ds.GetXml();
[/sourcecode]
Below code is used to read data from database
[sourcecode language='csharp']
public string strstudentDetails = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
string _strConnectionString = "Data Source=.\\sqlexpress;Initial Catalog=Student;Integrated Security=True";
string _strquery = "select * from studentDetails";
SqlConnection con = new SqlConnection(_strConnectionString);
DataSet ds = new DataSet("Students");
SqlDataAdapter da = new SqlDataAdapter(_strquery, con);
da.Fill(ds);
//Get the XML From DataSet
string strXML = ds.GetXml();
strstudentDetails=GetHtml(Server.MapPath("~/xsl/studentDetails.xsl"), strXML);
}
[/sourcecode]
GetHtml function actually doing the job. Its taking XSL Stylesheet and XML data as parameter and returning the html output
[sourcecode language='csharp']
///
/// Get HTML From XML and XSL
///
///
XSL File Path
///
XML String
///
public static string GetHtml(string xsltPath, string xml)
{
MemoryStream stream = new MemoryStream(ASCIIEncoding.Default.GetBytes(xml));
XPathDocument document = new XPathDocument(stream);
StringWriter writer = new StringWriter();
XslCompiledTransform transform = new XslCompiledTransform();
transform.Load(xsltPath);
transform.Transform(document, null, writer);
return writer.ToString();
}
}
[/sourcecode]
Now for displaying the result, we have to put following line in the aspx page,
[sourcecode language='html']
[/sourcecode]
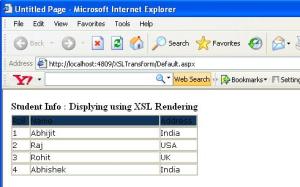
and the output like,

Hope this will help you to move ahead with XSL Transformation.
Thankyou



9 comments:
Hi Abhijit,
I just read your article related to SOAPUI. It was very good article. Good work done!
I am lecturer for M.Sc. Computer Science at Thakur College, affiliated to University of Mumbai.
Recently I am enrolled for Ph.D. in Computer Science and my topic is how to improve web services performance.
I seek your help. Can you please give me more references please.
Please send me email.
Kind regards.
Girish Tere
Hi Girish,
Thanks for reading my article. It really nice to here that you liked it.
Thanks !
I have droped a mail to your gmail id from my personal id. Please feel free to send me mail any time :)
Thanks again
Abhijit,
This is very nice. It is very useful for beginer to understand.
Thanks,
-Srinivas
I see that the XSLT path is being saved to a local drive and that is being fetched on for further use. Is there any way, that we can read the XSLT file directly from the Db and write it through the memorystream instead of loading it up from the local drive?
Hi Girish,
What is your gmail ID?
Kishore Shirekar
What often captcha code?, pls provide me captcha code codes or plugin, Thanks in advance.
Hi Abhijit,
It is nice reading your articles as explained with an excel details. Specially your real-time deployment article on Session Management is awesome. I seek your help understanding Web application deployment and real-time pros & cons. Can you please help me out in this regard?
Thanks !
Sure Please let me know what is your doubts
Just wanted to say I loved the information you had here will absolutely help me out. Thanks
Post a Comment